Best Image Resizer Download for Windows 10, 11
If you want the best photo resizer for Windows 7 or later, here is a list of the best image resizers. These have some unique features to manage the size of your photos.
During its free trial, you can build a personal estimate of this product after testing its features. It is an essential name in the list of photo resizer software for Windows PC. Make sure to download it quickly and tailor pictures as per your needs.
Moreover, you can use this resizer with Windows 7 because a particular version is available. Other than excellent compatibility, the tool can boost your friendliness. Make sure to read manuals to understand the use of this tool.
Downlaod Fast and easy to use Images Resizer for Windows
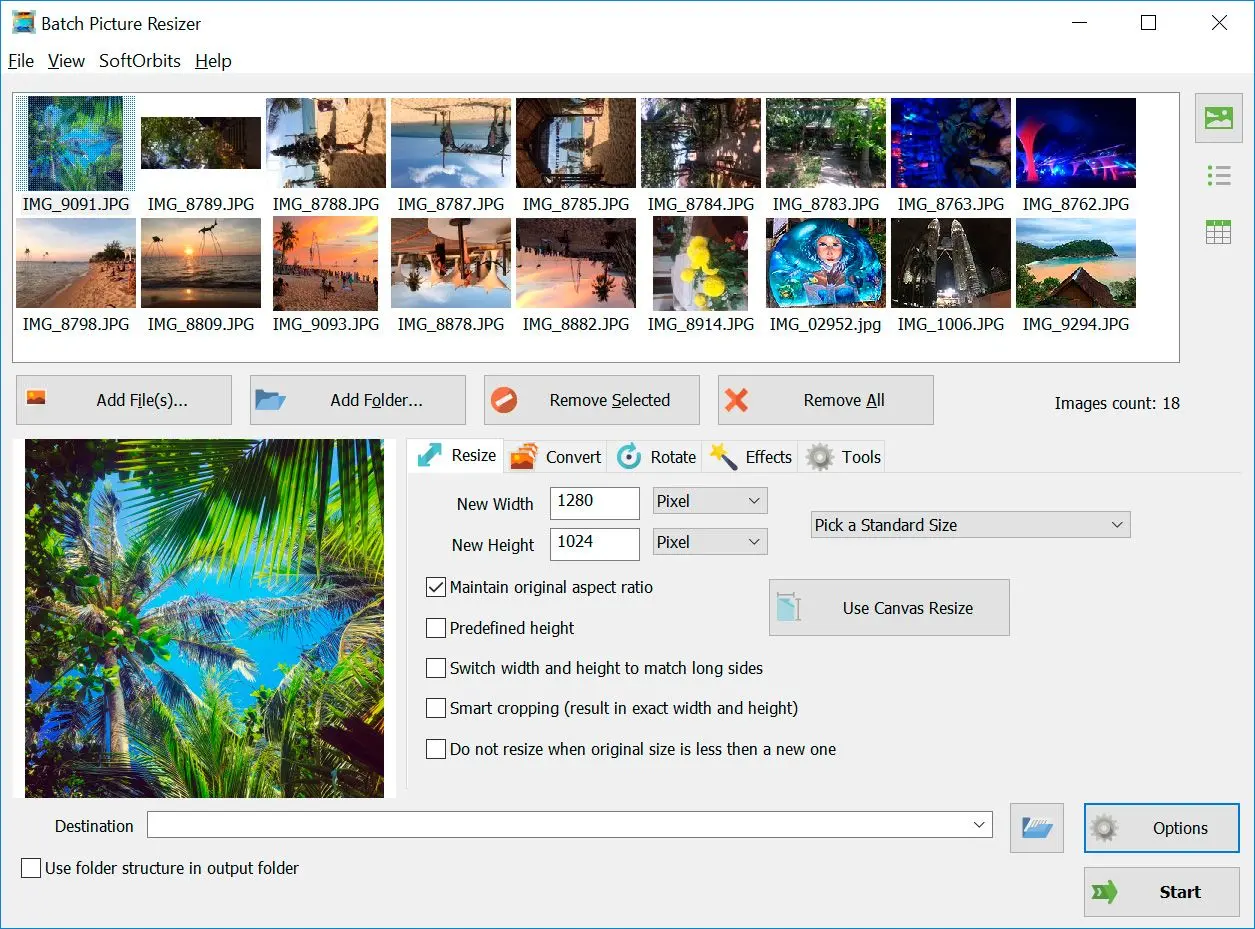
Do you have a load of digital photos that are too large for web uploading? Here is now the image pixel resizer that allows you to adjust the dimensions of your pictures. Softorbits' Batch Picture Resizer is your image resizer tool that processes photos in full auto mode. Within a few minutes, you can reduce or expand the size of all your photos and upload them on social networking sites such as Facebook, Twitter and Flickr. Likewise, for email sending needs, image resizer download for pc allows you to resize the file for easier attachment.
Convert between all major image formats
With Photo Resizer Download for PC (Windows 7, 10, 11), you can not only resize images, but it can also convert the pictures in any of your desired image formats. This image processing application supports RAW, NEF, CR2, PSD, JPEG, TIFF, GIF, PNG, BMP and many others. Must-have software for Windows 11 / 8 / 7 (64 / 32 bit), you will have no trouble at all in downloading and installing them on your computer.
Hence, if you are changing a photo size using Windows 7 (64 or 32-bit), you should employ an image resizer Windows 7 (64 or 32-bit) compatible with your system.
The software features lossless editing tools, which allow you to get the processed output in its highest quality possible. Unlike any other image processing application, Batch Picture Resizer is easy to learn and use. It allows you to apply watermarks or logos to all your images, flip, rotate and mirror the photos with all the incredible results for the output.
Convert 1000 photos in a few minutes in a Batch Mode
This fast image resizer download for pc can operate in batch mode, wherein you can process single or multiple photos simultaneously. You have to open the images using the Batch Picture Resizer application. Click on the Size option for the dimensions adjustments, then choose the destination folder where the outputs will be stored; if you want to save the image in a different format, go to the Convert option and choose the desired file type. Click Start button, and your images will be processed.